Jak zrobić na blogu automatycznie generowany obrazek Open Graph w Astro?
To jest wpis z serii 1 sukces dziennie.
W tej serii publikuję codziennie jeden sukces, który osiągnąłem poprzedniego dnia. To praktyczna implementacja podejścia z książki Show Your Work!
Codziennie zapisuję swoje postępy w SlowTracker – aplikacji do zapisywania sukcesów. Następnego dnia rano wybieram jeden lub kilka i tworzę z nich krótki post.
Marek Olczyk-Brzeziński pokazał mi u siebie na blogu ↗ postawionym na Astro w jaki sposób generuje automatycznie obrazek Open Graph ↗. (To ten, który pokazuje się w social media jako podgląd linku.)
Oto jego efekt:

Postanowiłem więc zrobić to samo dla mojego bloga (też Astro), bo to ułatwi mi przyciąganie uwagi i zachęcanie ludzi do wejścia na stronę bez konieczności przygotowywania za każdym razem obrazka.
Zajęło mi to znacznie dłużej niż przypuszczałem.
Marek podesłał mi link ↗ do projektu astro-og-canvas. Najpierw chciałem użyć sztucznej do wygenerowania konfiguracji, ale ChatGPT dał mi wadliwy kod, który nie uwzględniał ważnych rzeczy z dokumentacji. Zanim się zorientowałem, że rozwiązanie miałem pod ręką, to znalazłem artykuł ↗, który naprowadził mnie na trop.
Szukając inspiracji na tło, znalazłem ciekawy przykład ↗:

Zainspirowany, postanowiłem zrobić gradientowe tło.
Pomyślałem, że być może w CSS ↗ da się coś prosto zrobić. Przetestowałem kilkanaście generatorów i przewertowałem kilka stron z ciekawymi przykładami, ale ostatecznie nie udało mi się uzyskać pożądanego efektu.
Potem użyłem DALL-E do wygenerowania tła, ale nie mogłem go zmusić do zrobienia łagodnych przejść pomiędzy odcieniami.

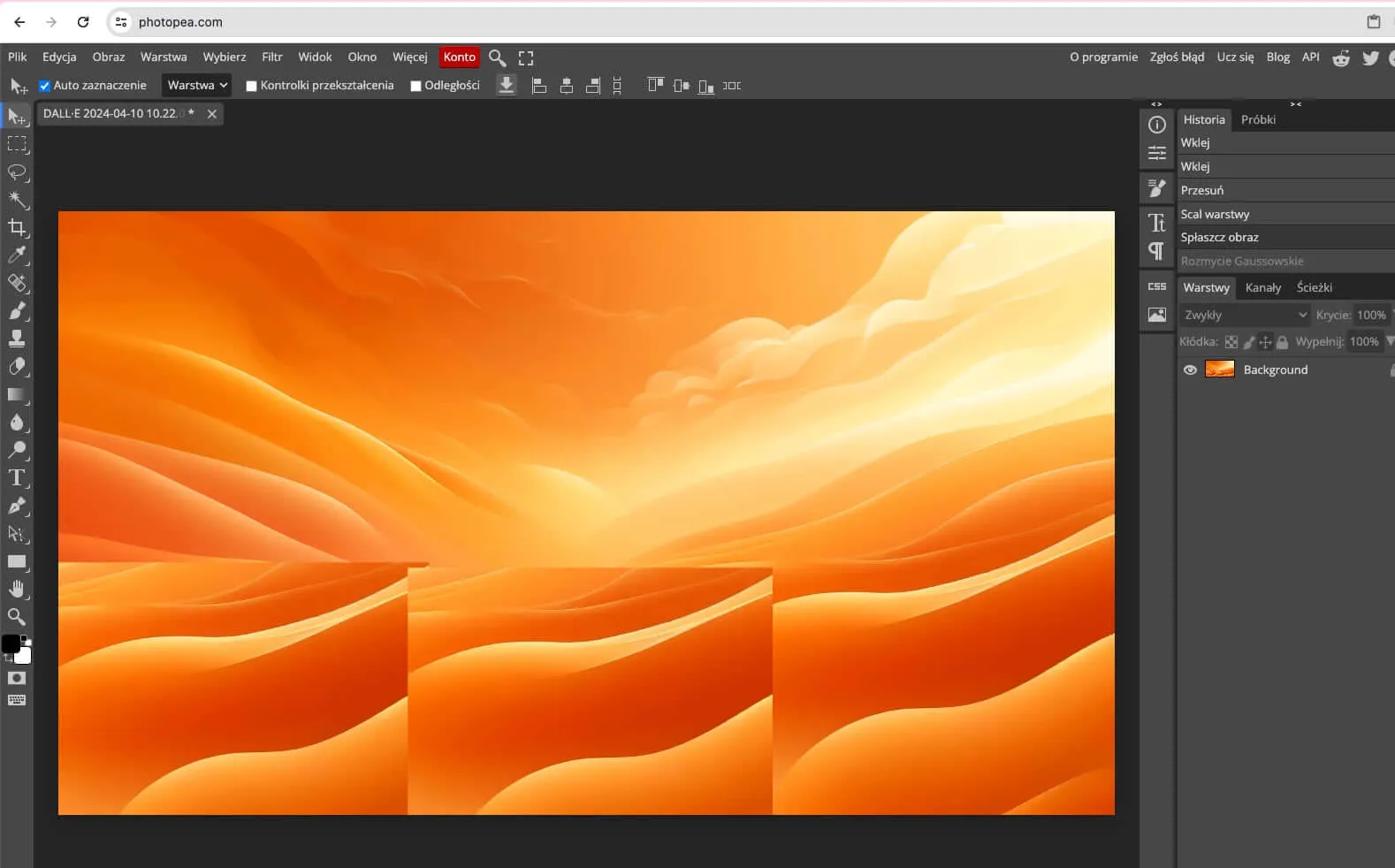
Przypomniałem sobie jednak o Photopea ↗ (bezpłatnym odpowiedniku Photoshopa). Powklejałem fragmenty jednego z wygenerowanych przez DALL-E obrazków, żeby zasłonić niechciane kolory.

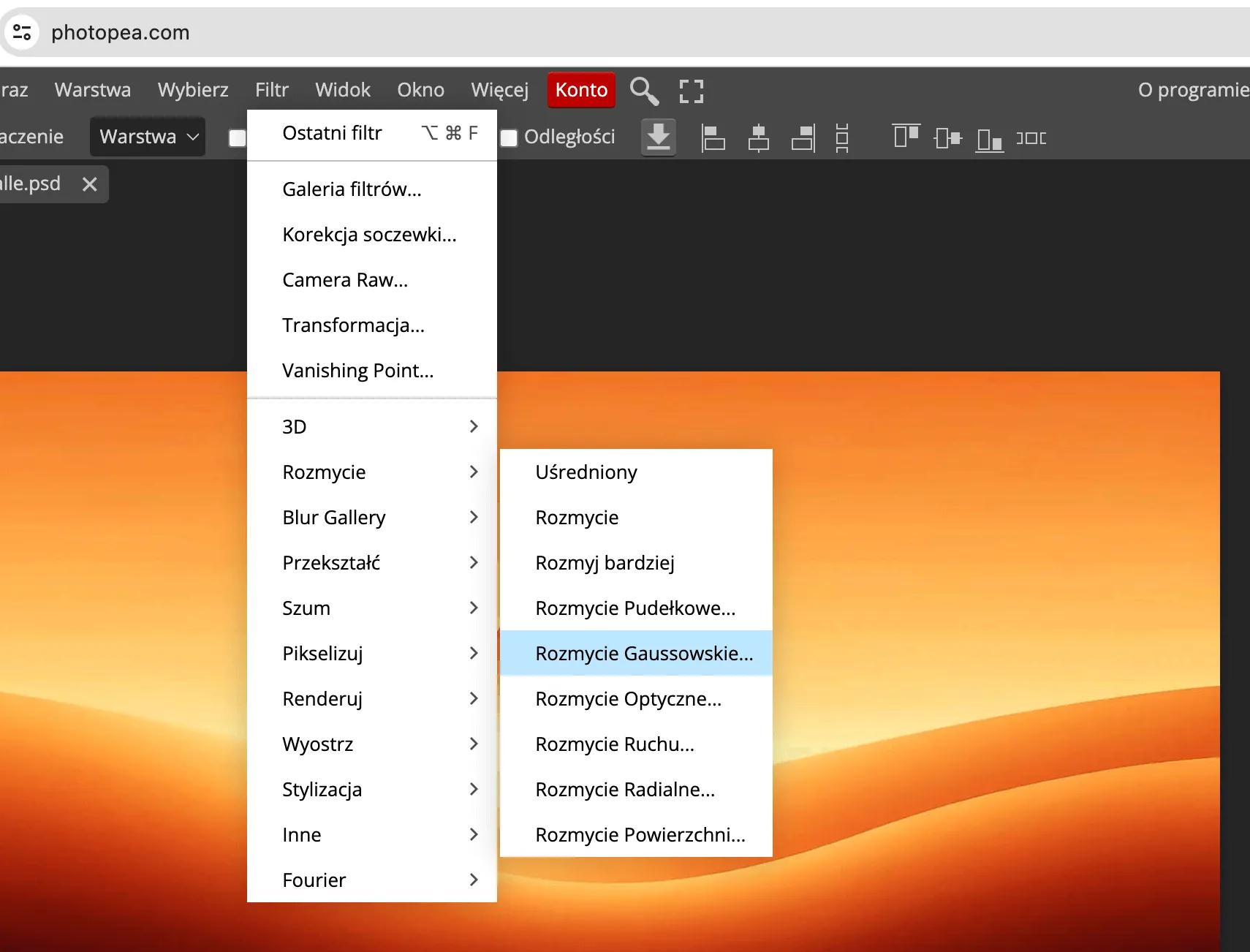
Następnie scaliłem wszystkie warstwy i zastosowałem Gaussowskie rozmycie, które zadziałało dokładnie tak, jak chciałem.

Potem dorzuciłem szumy (Filtr -> Szum), przyciąłem do formatu 1200x630, dodałem swoje zdjęcie oraz imię i nazwisko.
Chciałem jednak zrobić biały tekst na pomarańczowym tle. Sprawdziłem narzędziem Contrast Checker ↗ czy tekst nie będzie zbyt mało widoczny i okazało się, że nie spełnia standardów. Powstawiałem więc kilka czarnych prostokątów u góry i dołu ekranu i udało mi się uzyskać taki efekt:
![]()
Zostało mi tylko ustawienie parametrów: wielkości czcionek, krojów, odstępów. Do tego musiałem przekazać odpowiednie zmienne w szablonach i przetestować kilka przypadków brzegowych (np. długi tytuł i opis, brakujący opis).
Namęczyłem się trochę i nie jestem turbozadowolony z efektu. Czcionka z bloga trochę nie pasuje do tego tła. Do tego tło nie pasuje za bardzo do bloga 😅 Cieszę się jednak, że jest i nie muszę sam generować tych obrazków. Tło, fonty i kolorystykę zawsze mogę zmienić.
Chcesz zobaczyć jak wygląda cały wygenerowany obrazek z tekstem nałożonym na tło? Udostępnij ten wpis na social media albo w prywatnej wiadomości komuś, kto prowadzi swojego bloga 😎
A jeśli korzystasz z Astro i chcesz to zaimplementować u siebie, to możesz skorzystać z publicznego repozytorium tego bloga ↗.
Potrzebujesz pomocy w zautomatyzowaniu swojego procesu?
Skontaktuj się ze mną, a z przyjemnością pomogę Ci w stworzeniu odpowiedniego rozwiązania.